Springboot Thymeleaf 적용
템플릿 엔진
- 데이터와 이 데이터를 표현 해줄 템플릿을 결합해주는 도구
- 템플릿은 HTML과 같은 마크 업이고 데이터는 데이터베이스에 저장된 데이터를 의미
- 템플릿 엔진을 이용하여 화면을 처리, 고정된 데이터에 다양한 템플릿을 적용가능하다.
- 데이터와 분리된 화면 개발 및 관리가 가능
템플릿 엔진 적용
- 사용자에게 제공되는 화면과 데이터를 분리하여 관리
- 스프링부트의 지원하는 템플릿
ex) Thymeleaf,Freemarker,Mustache,GroovyTemplates
Springboot Thymeleaf 적용방법(maven 프로젝트 기준)
- 1) pom.xml 들어간다.
- 2) Ctrl+Spacebar -> Edit Starters 를 클릭
- 3) Thymeleaf를 검색 후 클릭 한후 [OK]눌러주면 끝
<!-- Thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>- 4) pom.xml에 위의 소스가 추가 된 것을 확인하면 끝
Thymeleaf
- 별도의 설정이 없으면 기본적으로 확장자는 .html을 사용
- 인코딩 -> UTF-8 Mime 타입은 text/html로 설정
- 서버의 내부 캐시는 true 설정 -> 이 설정을 그대로유지하면 타임리프 프로젝트의 경우에는 매번 다시 시작해야한다.
- 서버에 캐싱되지 않도록 설정하는 방법
application.properties 파일 클릭
# Thymeleaf Cache Setting -> Server Cache protect
spring.thymeleaf.cache=false해당 코드를 통해 ->true/false를 통해 설정이 가능하다
Springboot 폴더 관리구조
| 웹 파일 | 경로 |
| 정적HTML파일 |
src/main/resources/static src/main/public |
| 웹 페이지 대표 아이콘(Favicon) | src/main/resources/favicon.ico |
| 템플릿 |
src/main/resources/templates html-Thymeleaf tpl-Groovy ftl-Freemaker vm-velocity |
Thymeleaf
<html xmlns:th="http://wwww.thymeleaf.org">
<!-- 이 네임 스페이스를 통해서 thymeleaf가 적용된다 -->
<head>
<title>타임리프테스트</title>
<meta http-equiv="Content-Type" content="text/html"; charset=UTF-8">
</head>
<body th:align="center">
<!-- th:align="center"을 이용하여 Model의 greeting를 저장된 문자 메시지 출력 -->
<h1 th:text="${greeting}"></h1>
<!-- 단순 문자열 출력때 사용 -->
</body>
</html>
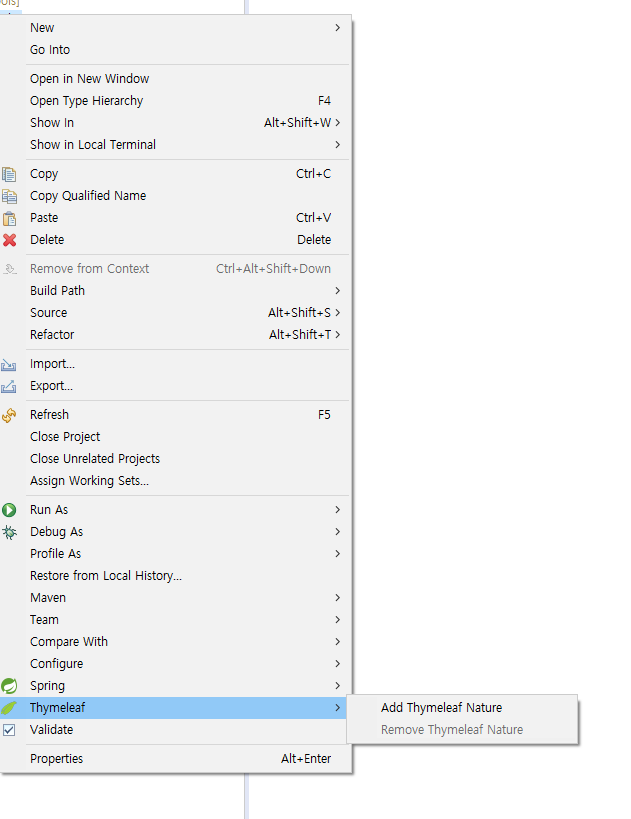
Thymeleaf 플러그인 설치 방법

1) install 클릭 후 설치 대기
2) 설치 완료되고나면 STS 재부팅

3) 해당 기능이 활성화면 완료
JSTL -> <c: forEach> ->반복적인 기능
Thymeleaf -> th:each -> 반복적인 기능
- 위의 속성을 사용하면 자바의 List / Map의 컬렉션에 저장된 데이터를 반복적으로 처리에 용이
Thymeleaf html 상태에서 적용된 소스
<html xmlns:th="http://wwww.thymeleaf.org">
<head>
<title>게시글 목록</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body th:align="center">
<h1>게시글목록</h1>
<table th:align="center" border="1" th:cellpadding="0" th:cellsapcing="0" th:width="700">
<tr>
<th bgcolor="orange" width="100">번호</th>
<th bgcolor="orange" width="200">제목</th>
<th bgcolor="orange" width="150">작성자</th>
<th bgcolor="orange" width="150">등록일</th>
<th bgcolor="orange" width="100">조회수</th>
</tr>
<tr th:each="board : ${boardList}">
<td th:text="${board.seq}">
<td th:text="${board.title}">
<td th:text="${board.writer}">
<td th:text="${board.createDate}">
<td th:text="${board.cnt}">
</tr>
</table>
<br>
<a href="insertBoard">새글등록</a>
</body>
</html>
Thymeleaf 상세보기 기능 href
<td><a th:href="@{/getBoard(seq=${board.seq})}"
th:text="${board.title}"></a></td>th:href 속성 값으로 @{이동할 경로}를 지정해서 사용이 가능
Thymeleaf 여러개 지정 할 때도 사용이 가능하다.
<!-- 참고사항 -->
<!-- 다중으로 사용이 가능한 형태로 수정도 가능하다.
<td><a th:href="@{/getBoard(seq=${board.seq},${board.title},${board.writer})}"
th:text="${board.title}"></a></td>
-->
Thymeleaf th:each 속성
- 현재 컬렉션의 상태 정보를 저장하는 상태 변수를 선언이 가능하다.Thymeleaf 상세보기 기능 href
- Thymeleaf th:each 속성 중 하나이다.
- 사용하는 곳 : 게시글이 삭제 되었을때 자동적으로 증가 값을 적용해서 게시글의 순서를 유지 할 때 사용한다.
<!-- 데이터 포멧 변경전 -->
<!-- <td th:text="${board.createDate}"> -->
<!-- 데이터 포맷 변경후 -->
<td th:text="${#dates.format(board.createDate,'yyyy-MM-dd')}">
<td th:text="${board.cnt}">
</tr>
thymeleafh의 속성을 이용해서 데이터 포맷을 변경한 경우
'Spring' 카테고리의 다른 글
| Spring Security 관련 참고사항 (0) | 2019.11.22 |
|---|---|
| 스프링 시큐리티 (0) | 2019.11.20 |
| Springboot JPA 쿼리메소드 사용하기 (0) | 2019.11.17 |
| springboot JPA Annotation 정리 (0) | 2019.11.16 |
| Springboot 자동설정 및 의존성 관리 (0) | 2019.11.14 |